포토샵 에서 사용되는 레스터, 비트맵 이미지에 관하여
-
게시물 수정 , 삭제는 로그인 필요
안녕하세요, 레스터(raster), 비트맵(bitmap) 이미지에 관한 공부 겸 내용 정리 중 인데 순간 이해가 잘 안되는 부분에 대하여 질문 드립니다.
질문은 다름이 아니라 평소 이미지 작업을 하는 8bit의 환경에서 만들어진 객체의 경우
8bit = 2^8 = 256
R = 256
G = 256
B = 256
이라면 이 이미지에서 1픽셀 에서 가질 수 있는 색상은 256*256*256 으로 16,777,216 이 될 것 같은데
이게 8비트 이미지가 맞는 건가요??
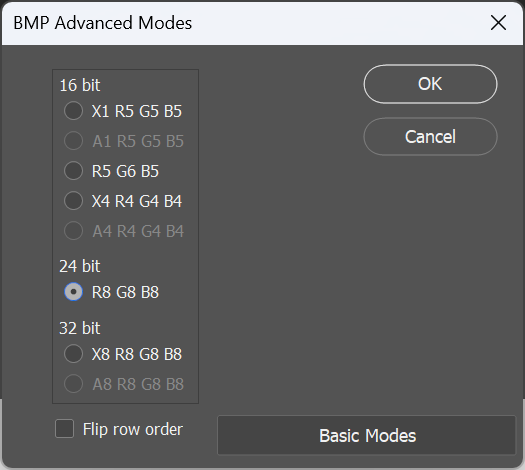
해당 값(16,777,216)은 24비트 아닌가요?
그리고 PNG 등 알파값을 가지고 있는 이미지는 A 256이 더 추가되어 만들어지는 이미지는 32비트 이미지가 되어야 하는 것은 아닌가요?
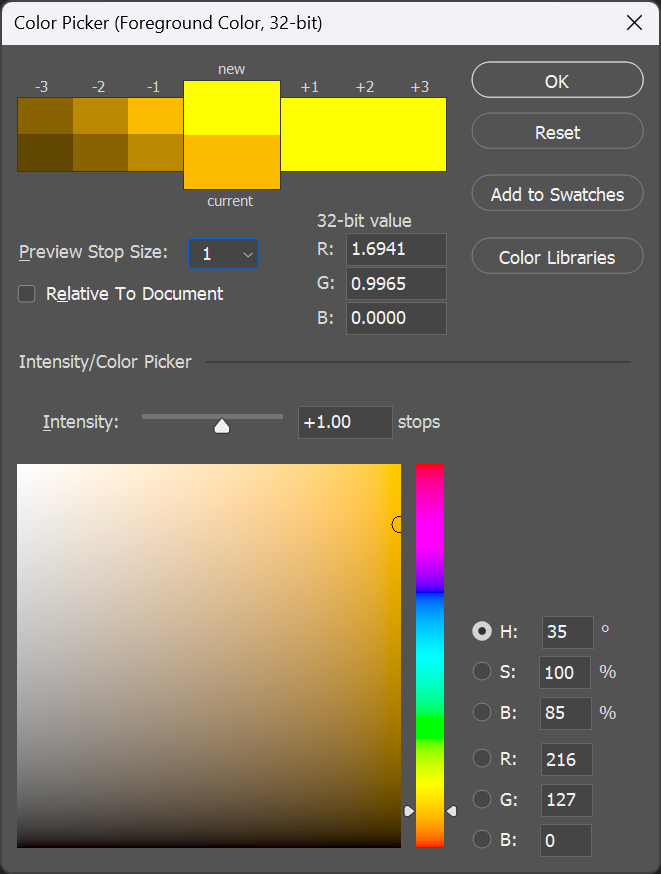
실제로 포토샵에서 32비트의 대지를 만들어보면 0.0000 ~ 20.0000 까지 의 색상을 표현할 수 있는 것 같지만 차이가 없어 보이는 것은 모니터의 색상 영역을 벗어났기 때문인가요??
글 재주가 없어 두서없이 질문을 드린 것 같아 죄송합니다.
답변 달아주시면 감사하겠습니다.
#포토샵 에서 타임랩스 만들기 #포토샵 에서 비 내리는 장면 만들기 #포토샵 에서 라이트룸 #포토샵 에서 라룸 #일러스트 에서 포토샵 복사 #mac 에서 포토샵